Vanilla js calculator
04-02-2019
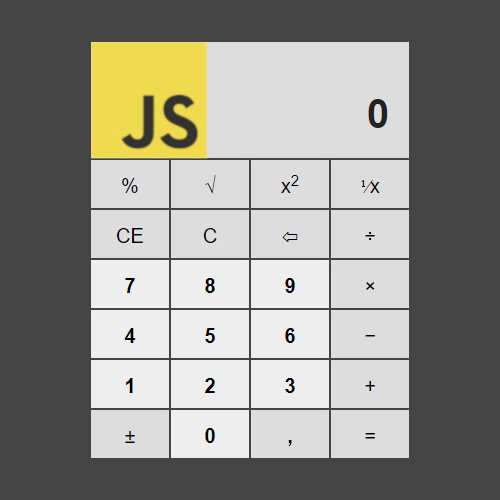
A copy of the windows calculator functionality. It is meant to be an exercise in vanilla javascript.

It had been a while since I made anything using javascript. As an exercise, I reproduced as much of the windows calculator functionality as possible.
I decided against using a framework because I wanted to focus on javascript instead of some framework. Using a framework might have made this easier but the focus of the exercise would have been different.
While I was at it, I also decided to write tests and to generate reports about my tests.
The calculator has some nice features, and it's been a nice study in user experience.
Jasmine
From previous experience, I learned that, without realizing it, you will break your own application. To make sure I can't break pieces without knowing about it, something was required to verify that every piece of code worked as expected. Furthermore, the faster I knew something broke, the better. Using any testing framework prevents you from having to go to your browser and clicking every button every time you make a change. With this in mind I implemented Jasmine.
"Jasmine is a behavior-driven development framework for testing JavaScript code."
In practice, this means that anytime I modified my code Jasmine would tell me whether or not my code still worked. There's a catch though: I have to tell Jasmine what to test. This means that if I forget something or I make a mistake in one of my tests, this will be reflected in the report.
A best practice when writing tests for your code is to write them before you write the code that will be tested.

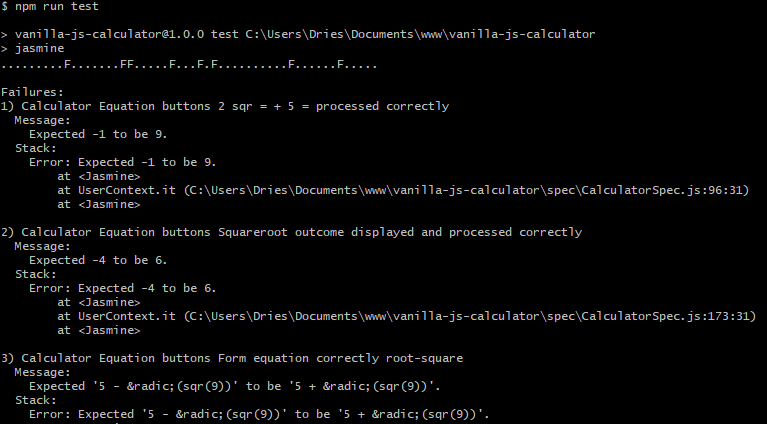
When things go wrong jasmine lets you know what test went wrong and why.
Istanbul
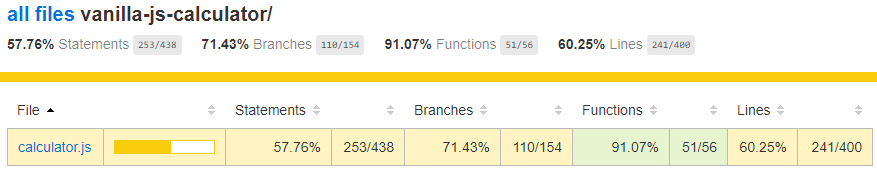
To be absolutely sure that I tested everything in my application I generated reports using Istanbul. Because I didn't write tests to check whether DOM manipulation (e.g. pressing a button changes the display of the calculator) worked I didn't achieve 100%.
Istanbul instruments your ES5 and ES2015+ JavaScript code with line counters, so that you can track how well your unit-tests exercise your codebase.

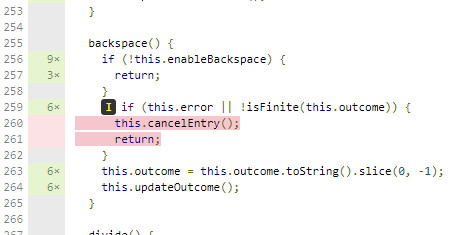
Selecting the file will show you in depth what lines were tested.

Green lines have been tested, red lines haven't
Quirks
Some things weren't foreseen but are very interesting, these have been documented in the readme file (click view source). Try calculating 21.6 + 0.8.
I also noticed that the windows calculator doesn't give multiplication precedence over addition. 1 + 1 + 1 * 2 = 4 and not 6. So, there you have it, a bug in the windows calculator that isn't in mine.